
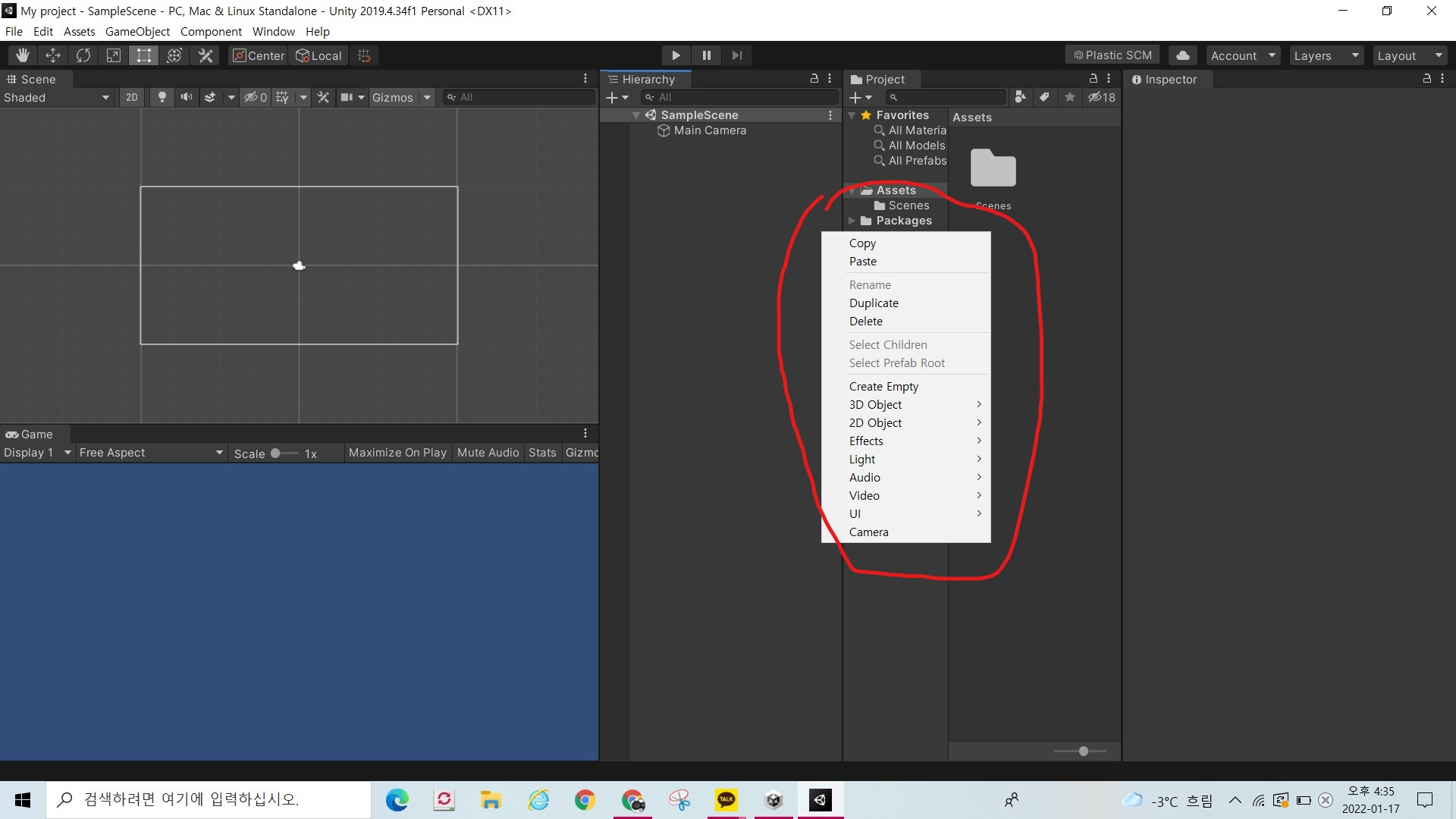
저번 시간에 우리는 유니티 에디터의 구성을 알아보았습니다. 오늘은 게임 오브젝트를 다뤄보겠습니다 게임 오브젝트는 게임 속의 모든 물체입니다. 우리는 이 오브젝트를 움직이게 할 수도 있고 돌릴 수도 있습니다. 하지만, 기본기부터 배워봅시다. 어서 유니티를 키세요. 유니티 에디터에서 하이어 라키 탭으로 마우스를 가져다 댄 후에, 우클릭을 해봅시다

이 창이 나오면 됩니다. 저기서 마우스를 움직여 2D Object 에다가 가져다 대면 Sprite 가 보일겁니다. 그 Sprite를 클릭하면 Scene창에 무언가 보이지 않는 물체가 생성이 되고 인스펙터에 뭐가 막 뜹니다. 오류 난 게 아닙니다. 이것은 스프라이트 안에 물체가 없기 때문이죠. 따라서 우리는 캐릭터나 물체를 만들 때 외부에서 가져올 수 있습니다.
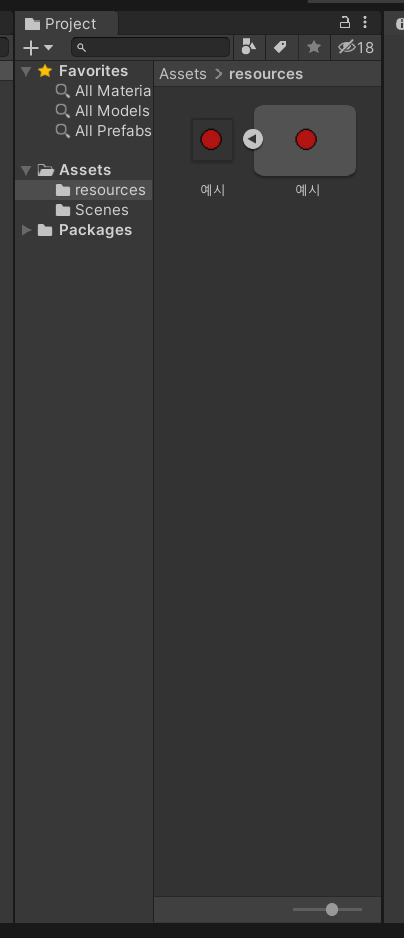
우리는 이 예시파일로 연습을 해보겠습니다. 먼저, 이 파일을 다운로드합니다. 그다음, 프로젝트 탭에서 우클릭 -> Create 클릭 -> Folder 클릭해주시고 이름은 Resources로 합니다. 그다음 다시 프로젝트 탭에서 아까 만든 Resources 파일로 들어간 후에, 예시 파일을 끌고 Resources로 집어넣어주시면 됩니다. 그러면

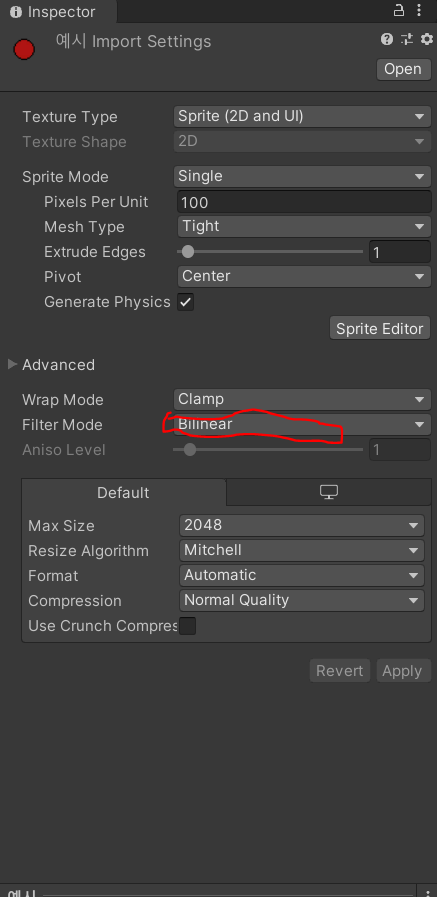
이런 형태가 됬을텐데, (화살표 부분을 눌러주면 2개로 펼쳐집니다) 두 번째 꺼를 Scene 화면으로 끄집어 내주기 전에! 첫번째 꺼를 클릭해 줍니다. 인스펙터에서

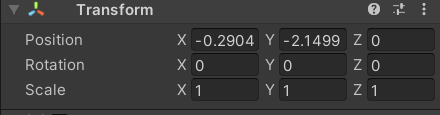
이 빨간색 선으로 둘려 쳐진 것을 No point로 바꿔줍니다. 바꿔주는 방법은 옆에 화살표를 클릭하고 No point를 클릭해 주면 됩니다. 이제, 두 번째 것을 Scene으로 꺼내 줍니다. 그러면 너무 작아서 잘 안보일 텐데, 마우스 휠을 돌리면 커집니다. 하여튼, 끌어다 놓으면 하이어 라키에도 예시가 생긴 것을 볼 수 있는데 이걸 클릭하면 인스펙터에 또 뭐가 뜹니다. 여기서 Transform 컴포넌트를 잘 보아야 합니다

이 부분이요. 여기서 Scale은 크기(숫자를 맘대로 바꿔보세요) Position 좌표 Rotation 회전 입니다. 하지만 이것들을 일일이 하는 건 너무 힘들죠, 그래서 저번 시간에 알려드린 왼쪽 상단 위에 File 밑에 보면 손바닥 있죠? 거기서 옆으로 천천히 보면

이렇게 있는데요, 이것들로 모양을 조절할수 있습니다! 스크립트의 힘을 조금만 빌린다면 마우스를 따라오게 할 수도 있고, 방향키로 움직이게 할 수도 있고, 점프하게 만들 수도 있습니다.
'게임 개발' 카테고리의 다른 글
| [유니티 강좌]5.스크립트의 구성을 알아보자! (0) | 2022.02.27 |
|---|---|
| [유니티 강좌]4. 유니티 C# 스크립트의 연동 (0) | 2022.02.26 |
| [유니티 강좌]3.VsCode 설치 (0) | 2022.02.24 |
| [유니티 강좌] 1. 유니티 에디터에 대해서 알아보자 (0) | 2022.02.23 |
| [유니티 강좌]0. 유니티 설치 (0) | 2022.02.22 |